Term 1 cover page ideas
How can I design a cover page?
On the Insert tab, in the Pages group, click Cover Page. Click a cover page layout from the gallery of options. After you insert a cover page, you can replace the sample text with your own text by clicking to select an area of the cover page, such as the title, and typing your text.
Here are some ideas for a term 1 cover page:
- Title Page: A simple title page with the name of the subject, grade, and term can be effective.
- Themed Cover: Consider a cover page design that incorporates a theme related to the subject, such as a math cover with geometric shapes or a science cover with images of planets and stars.
- Student Artwork: Encourage students to create artwork related to the subject or term and use it as the cover page.
- Inspirational Quotes: Choose a motivational quote related to the subject or term and use it as the cover page.
- Photographs: Use relevant photographs, such as images of historical events, scientific experiments, or mathematical equations.
- Collage: Create a collage of relevant images, including graphs, charts, and symbols.
- 3D Designs: Use textured paper or other materials to create a 3D design on the cover page.
- Color-Coded: Use a color scheme that represents the subject or term, such as green for science or blue for math.
12 brilliant book cover ideas for design inspiration.
Ignite your imagination with some of our favorite book covers that feature artistry, style, and eye-catching designs.
1. Use colors as accents.
Accent colors create focal points in compositions and also highlight certain elements of your choosing. In the black and white photo seen in this example, using red as an accent color draws our attention to the color flare.
Red is a powerful color, and in this particular Adobe Express template, we feel the passion of this bright color soaring across the page. Think about the meanings that different colors carry and how featuring one accent in your design can support your story.
2. Grab your reader’s attention with contrast.
Contrast pins two contrasting colors against each other to make a statement. Black versus white, light versus dark, etc. By doing so, contrasting designs emphasize the light, which naturally draws our eye to whatever it is. Here, we see contrast at play where the white area grabs our attention in the middle of a black page, indicating it’s the cover’s focal point.
3. Make bold choices with typography.
Typography is an eye-catching design tool and can be as artistic and impactful as strong imagery. You can play with the curves and shapes of letters to make interesting negative space or communicate emotions through a specific typeface. We like how this cover embodies the essence of typography by filling the cover with text. You can use a font to emphasize a point by changing the type, color, shape, size, or placement.
4. Showcase handwritten type.
Sometimes books are written from the first-person perspective, such as a diary. Provide a preview of this intimate relationship with the narrator by using handwriting on the cover. For example, you could feature nice, flowy calligraphy if your book is a period piece or slightly manic scribbles if your story is more of a thriller.
5. Get creative with composition.
Allow yourself the opportunity to experiment with composition design meaning, getting creative with where you place things on the page. There is no standard way to design your book cover, so experiment with ways to make your design as unique as the content inside.
We appreciate the simple trick at play here: placing the title in a text box directly over the man’s eyes, maintaining his secrecy as a whistleblower. Of course, so does his gesture, as well as lighting only half his face. It doesn’t take much to make a compelling stylistic choice. The goal is to create something that stands out and speaks for your book.
6. Convey the mood of the book through the cover.
A book cover is one way of drawing a reader into your story. Like peeping through a keyhole, a reader can see a small clue to the bigger overall picture of the story inside. Here, the design is communicating a very specific theme to the book inside.
The binary code alludes to the title, Code Breaker, and having the author and the title placed in the code, all typed out in a vintage computer typeface, really sticks to the theme. Think of how you can curate your design and imagery to make your readers feel the mood through the cover alone.
7. Feature compelling imagery.
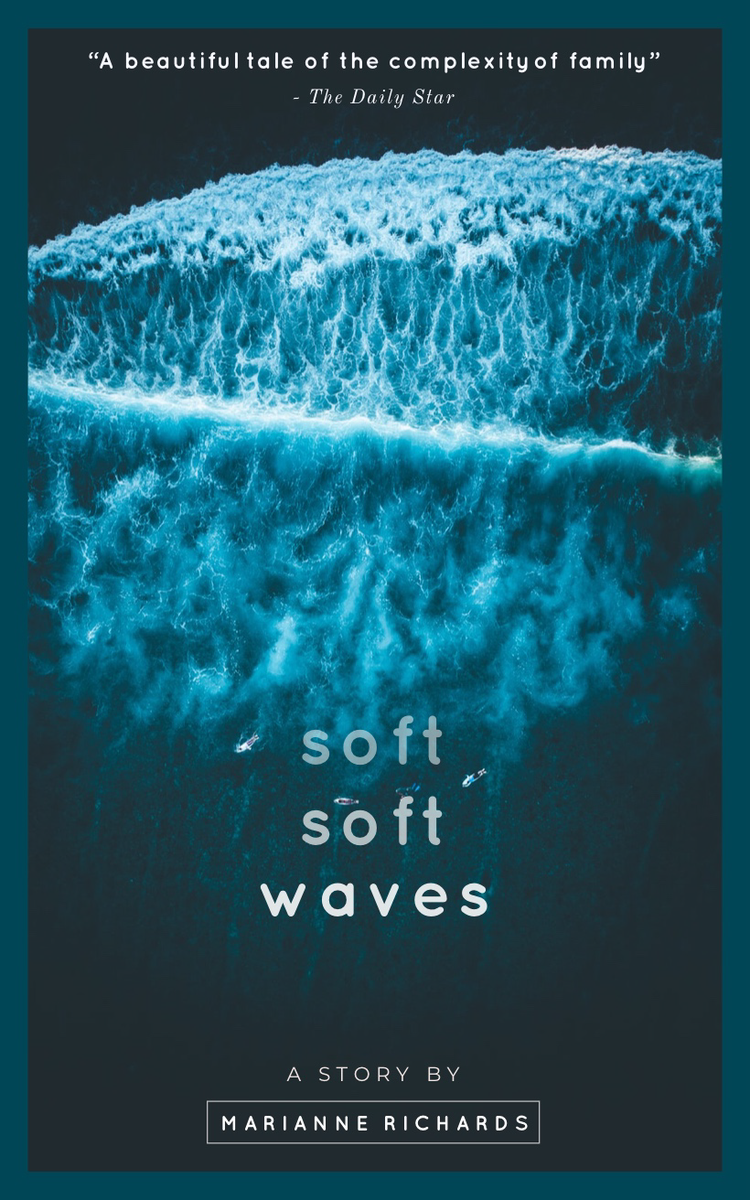
Photography is an excellent tool for creating a cover that will catch a reader’s attention, pique their curiosity, and inspire them to open up the book and dive in. This image of the tide not only resonates with the title’s typography, but it also transports us right to the ocean. When it comes to imagery, use the full cover to showcase stunning photography, illustrations, or even Photoshopped compositions to create a fantastic cover.
8. Use imagery as an accent.
You can go for a simpler approach while still using imagery. An image doesn’t need to take up the whole cover. It can serve quite well as a complement to the overall design. Here, we have the paper peeled back to reveal the book’s title. While the paper is graphically interesting, it merely leads us to read the book’s title as the focal point. Explore ways you can intertwine text and imagery together.
9. Choose imagery that makes an impact on your audience.
As the old saying goes, a photo is worth 1,000 words. Images can communicate emotions or sentiments much more than words can, so explore the type of imagery that can speak up for you on your book cover. This example is impactful for an audience who cares about design and architecture, as this staircase is cropped in a way that represents the golden ratio, an important tool in art. Know your audience and choose an image that will catch their attention.
10. Showcase icons and graphics as imagery.
There are many forms of imagery. Photographs are one, as well as illustrations, paintings, graphics, and even icons. Each medium has its own strengths in communicating certain messages, but let’s talk about icons and graphics.
These digital imagery options work well for creating modern, minimal designs, and their size and color can be easily adjusted for consistency. Take a look at the Robot Thinking book – all the cover has is four icons and a silhouette. When added together with the title and author, it makes for incredible composition and paints a clear picture of what the book offers.
11. Use graphics to allude to imagery.
A web of lies is a commonly used phrase and the title of the book we see here. If the designer had chosen to use spiderwebs, would the design work as well? More likely, spiderwebs would make us think about Halloween or something creepy.
Instead, using minimalist lines to represent a real web, we clearly understand that we’re talking about webs in the context of ideas.
12. Keep it simple and straightforward.
You don’t need to overwhelm your readers with a loud, jam-packed design. Putting everything that’s inside the book on the cover defeats the purpose. Just give your readers what they need to know on the cover that will intrigue them enough to open up and learn more. This cover keeps it simple with a plain, minimal composition. Having the title in the bottom corner is a stylistic choice appropriate for a design book. Remember that negative space is just as impactful as any other design element.
How to make a book cover with Adobe Express.
1. Start with inspiration.
We hook you up with thousands of professionally designed templates, so you’re never starting from a blank canvas. Search by platform, task, aesthetic, mood, or color to have fresh inspiration at your fingertips. Once you find a graphic to start from, just tap or click to open the document in the editor.
2. Remix to make it your own.
There are lots of ways to personalize the templates. Change up the copy and font. Sub out the imagery with your snapshots or short video clips. Or browse from thousands of free images right in Adobe Express. Spend as little or as much time as you want to the graphic your own. With a premium plan, you can even auto-apply your brand logo, colors, and fonts, so you’re always #onbrand.
3. Amp up the flair.
It’s easy to add extra flair and personality to your projects with our exclusive design assets. Add animated stickers from GIPHY or apply a text animation for short-form graphic videos in one tap. We’ve taken care of all the boring technical stuff so you can focus on your message and style.
4. Resize to make your content go further.
Once you’ve landed on a design you like, you can easily modify it for any social network by using our handy resize feature. Duplicate the project, hit resize, and select the platform you want to adapt it for, and we take care of the rest.
5. Save and share your custom book cover.
Once your design is complete, hit that publish button and share your design with others. Adobe Express saves your designs, so you can always revisit your project if you need to update it in the future.
Subscribe to our WhatsApp channel to get the latest posts delivered right to your dm.




Comments